Microsoft's Power Apps empowers users to effortlessly construct custom applications. A standout feature within Power Apps is deep linking, elevating user experiences by facilitating smooth navigation to specific pages within an app. In this article, we'll explore the implementation of deep linking in the context of a Recipe Tracker App. We'll specifically focus on notifying a user via email when a new recipe is created, providing a direct link for immediate access.
What is Deep linking in PowerApps?
Deep linking in Power Apps refers to the ability to create links that, when clicked, open a specific page or screen within an app. Unlike traditional links, deep links carry information that directs users precisely to the intended content, streamlining navigation for a more user-friendly experience.
Crafting a Sample Power App
Let's embark on the creation of a sample Power App scenario. Utilizing the SharePoint list template for recipe tracking, our app will include a homepage doubling as a recipe list, a form page for creating and viewing recipes, this is also the most effective page for our deep linking experiment.
Step 1: Building the App Structure

Add the homepage to showcase the list of recipes in a Gallery. Create a variable, varRecord, and set it to the selected item in the gallery's Items property.
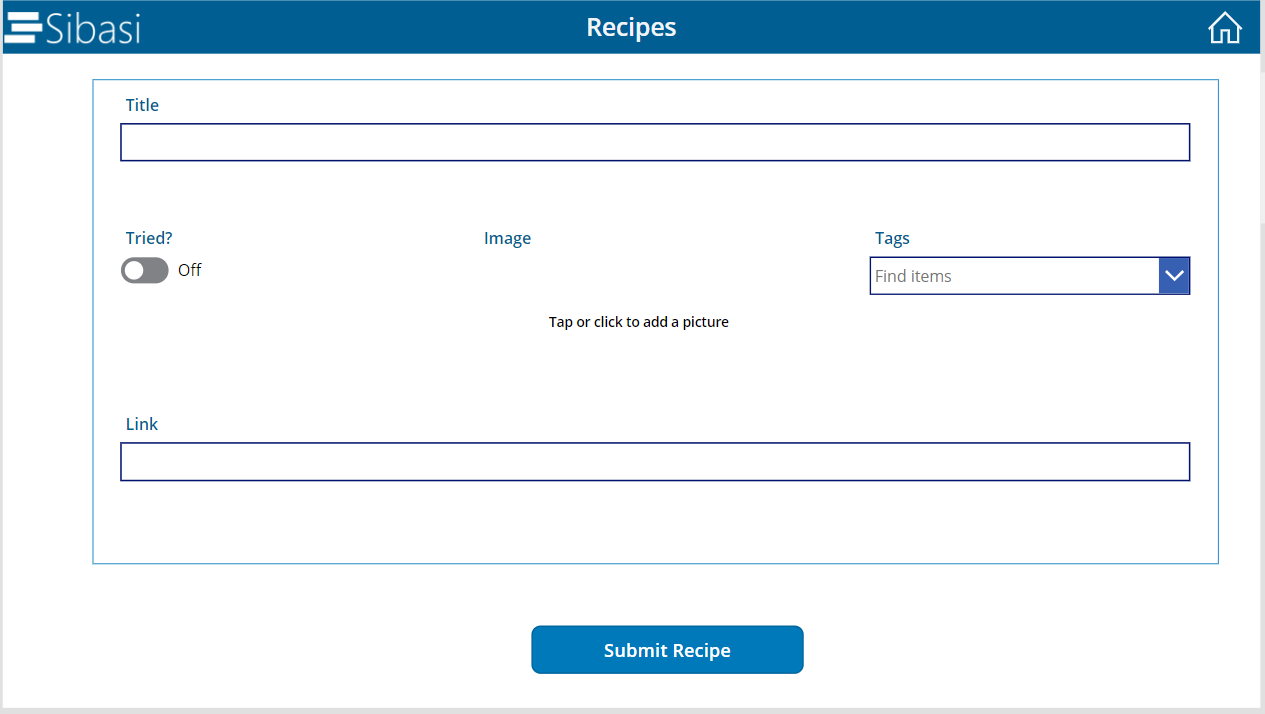
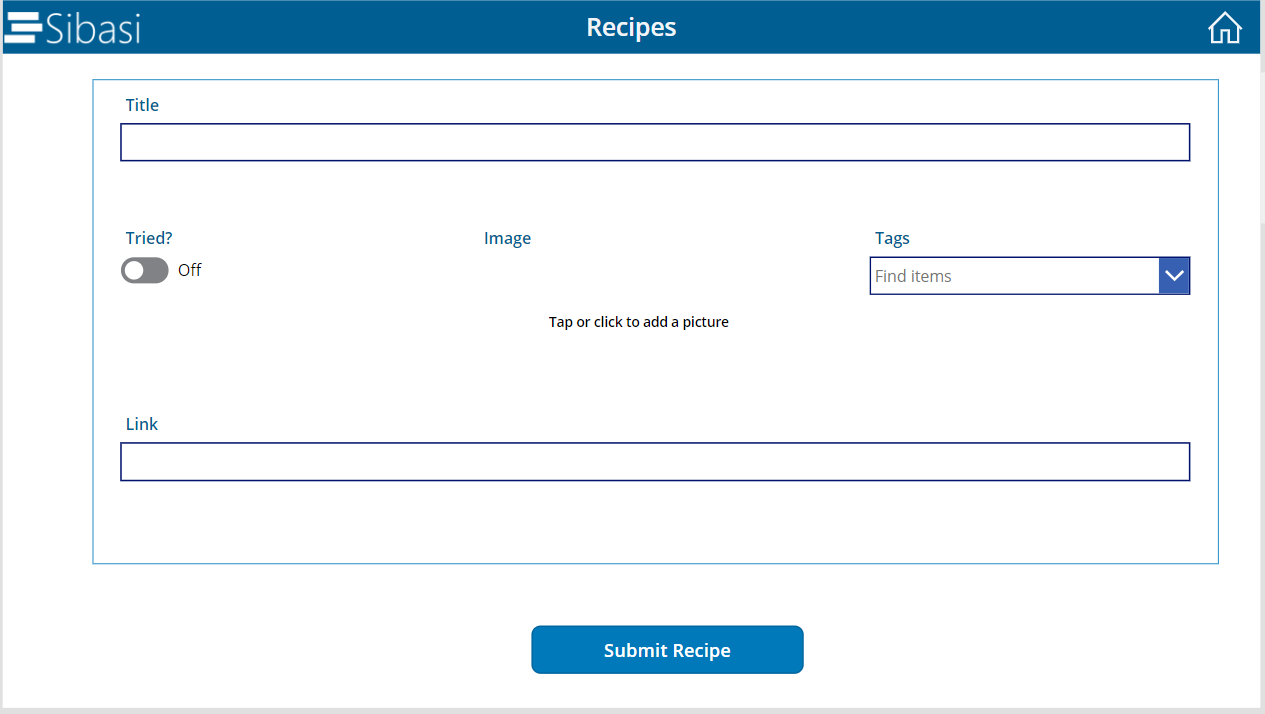
Step 2: Forming the Form Page

Develop a straightforward form page to display the selected record. Pass in the varRecord to the items property; this variable is instrumental as it allows us to dynamically pass the item being shown without it necessarily being from the Gallery.

Bringing Deep Linking to Life
With our sample app in place, let's implement deep linking.
Step 1: Deciphering URL Schemes
On the app details page, obtain the app's web link URL, resembling: Locate it in Power Apps > Apps > Your app > Details.
https://apps.powerapps.com/play/{App ID}?{Query}.
- App ID: Identifies the app.
- Query: This text enables data supply for deep linking. Code changes in your canvas app are necessary to use the provided parameters and open the app using the query URL.
Step 2: Forging Deep Links
In the Power Apps app's onStart property, we're aiming to create a variable named varRecipeID to capture and handle a parameter named "RecipeID." This parameter will play a crucial role in deep linking.
Set(varRecipeID, Value(Param("RecipeID")));
Here's a breakdown of what this line of code does:
- Param("RecipeID"): Retrieves the value of the parameter "RecipeID" passed to the app. Parameters in Power Apps are key-value pairs that can be used to carry information between screens or during app launches.
- Value(): This function is wrapped around Param("RecipeID") to ensure that the parameter is interpreted as a numeric value. This is particularly important if your data source, in this case, is SharePoint, and the unique ID is expected to be a number.

After setting the varRecipeID variable, the code checks if the passed parameter is not blank:
If(Not(IsBlank(varRecipeID)), Set(varRecord, LookUp('Recipe tracker', ID = varRecipeID))); Navigate(NewRecipeScreen);
Here's a breakdown of this conditional statement:
- Not(IsBlank(varRecipeID)): This checks if the varRecipeID is not blank. In other words, it ensures that a valid parameter has been passed.
- Set(varRecord, LookUp('Recipe tracker', ID = varRecipeID)): If a valid parameter is present, this sets the varRecord variable to the record in the 'Recipe tracker' data source where the ID matches the value of varRecipeID. Essentially, it looks up the record associated with the passed RecipeID.
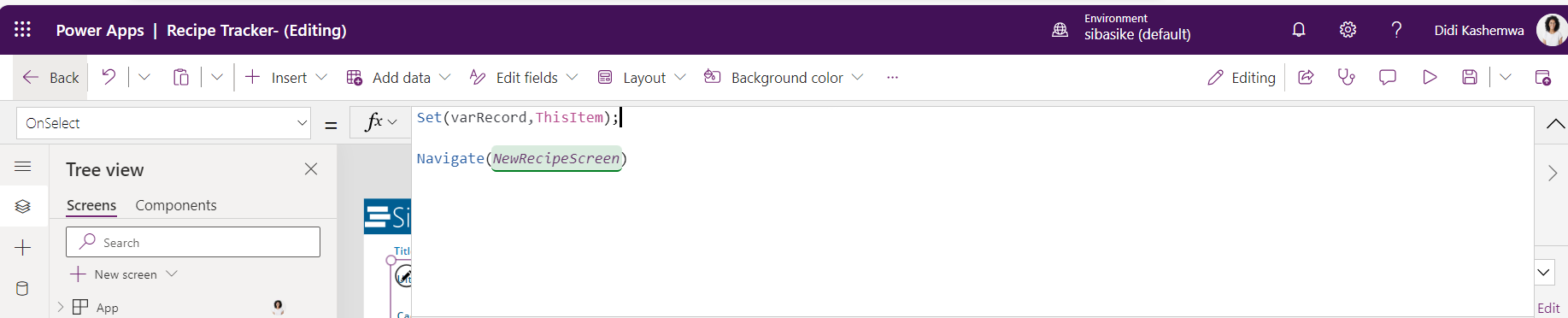
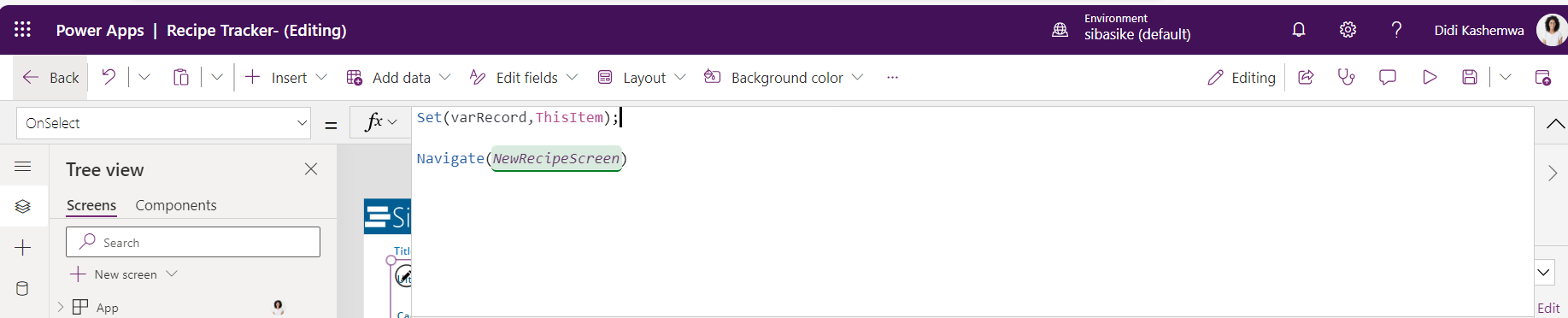
- Navigate(NewRecipeScreen): Finally, if the parameter is valid, it navigates the user to the 'NewRecipeScreen' (or any specified screen). This is where the selected recipe, identified by the deep link, will be displayed
Fusion with Power Automate and Email

To demonstrate the practicality of deep linking, we'll seamlessly integrate it with an email feature using Power Automate.
Navigate to Power Automate and initiate the process by creating a trigger for new item creation within your data source. This sets the stage for an automated response when a new item, in this case, a new recipe, is added.
Add an action to send an email as part of the workflow. In the body of the email, we'll incorporate a hyperlink using the deep link we generated earlier, dynamically adding the ID from the trigger to ensure specificity.
<a href="https://apps.powerapps.com/play/e/default-66e623b1-88b6-4784-b402-6da4e5109cf9/a/4c00ebf4-6b22-4ea7-a8a6-8b7f69fd3a0a?RecipeID=@{triggerOutputs()?['body/ID']}" target="_blank">Link To App</a>
The hyperlink format enhances ease of use, creating a clickable link for users in the email.
Upon adding a new item, the Power Automate flow is triggered, and users promptly receive an email. Clicking the provided link within the email directs the user straight to the specified page in the Power App. In our case, it navigates to the form page for seamlessly viewing the newly added recipe.
That concludes our exploration of deep linking in Power Apps! By integrating it with Power Automate and email notifications, we've created a dynamic system that enhances user engagement and streamlines navigation within the app. Happy Linking, and stay tuned for our upcoming article. Ciao!